实用工具
Upload Path - 支持自定义规则的附件上传路径管理模块
通过启用核心的 Upload 模块,可以为 Drupal 增加上传附件的功能。默认情况下,通过 Upload 模块上传的附件都被存放在 Drupal 定义的文件系统路径下(默认路径为 sites/default/files),当网站的附件较多时,将所有上传文件放在同一个目录下显然过于凌乱不便于管理。
通过使用 Upload Path 模块,可以让文件根据管理员定制的规则(基于 Token)上传到指定的路径,让上传文件可以更好的组织和进行管理。
Upload Path 模块还可以基于内容类型配置例外,让 Upload 的规则不影响指定的内容类型。
更好的是,Upload Path 模块可以像 Pathauto 模块一样,为不同的内容类型设置不同的路径规则。
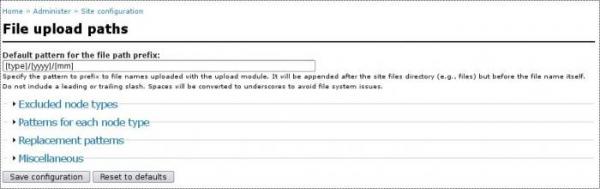
Upload Path 模块的默认规则是 [type]/[yyyy]/[mm],将上传文件按“文件类型/年/月”的路径形式存储。这样的规则非常不错,因此大部分情况下直接启用这个模块而不需要作任何配置都可以使用。
对于启用了附件上传功能的 Drupal 网站而言,Upload Path 绝对是需要使用的必备模块。

UserLoginBar - 人性化的用户登录工具栏
Drupal 默认是在网站的边栏放置一个登录区块,用户可以通过首页的这个区块进行登录或者访问注册页面。不过大多数情况下,这个登录框会从网站边栏移除。一个常见的方法就是在页头提供一个登录链接或者登录框。
之前在社区也看到不少人希望通过主题定制重写一下登录区块的布局,而且 Drupal.org 上也有关于这方面的文档,但即使对于懂主题制作的人来讲,这也有些麻烦。
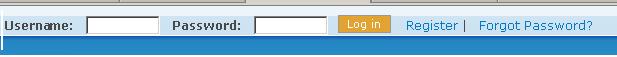
UserLoginBar 直译就是“用户登录工具栏”,这个模块为 Drupal 提供了一个用户登录工具栏区块,如此一来,只需要下载启用这个区块,然后将它放置到网站的合适区域(如页头-Header),就可以拥有一个用户体验良好的用户登录工具栏了。
UserLoginBar 默认提供的样式比较简单(如下图),并不是适合所有网站的百搭风格,不过改改 CSS 让这个工具栏与自己的网站更协调,怎么也比重写一个登录区块要方便和简单。

一般来讲,Mac 风格的白灰色调比较百搭,为 UserLoginBar 制作准备一套那样的CSS和图片集,在大部分情况下,新建CSS的工作也能省掉了(呵呵,很懒人风格)
下面两个用户工具栏,一个来自己QQ空间,一个来自WordPress,可以给设计人员们做一些参考:
QQ空间用户工具栏:

WordPress 用户工具栏:

Username Check - 加强用户注册体验的用户名检测模块
Username Check 模块使用 AJAX 异步传输技术,为用户注册提供良好的体验。
通过使用 Username Check 模块,当用户在注册时,输入完用户名或者离开用户名输入框时,此模块会将用户将要注册的用户名与数据库中已存在的用户名进行对比检测,如果用户名已经被注册,则会提示用户名已经被占用。很简单的功能,但无需在用户提交之后才知道用户名是否存在,对用户体验有很好的提升。
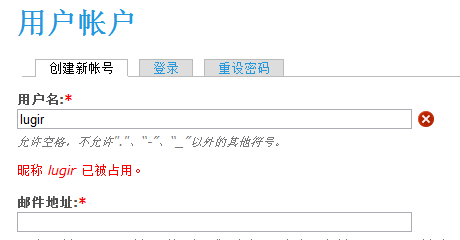
以下是使用了 Username Check 模块后,用户名已存在和可以注册的两种情况的截图 :D
1.用户名已存在的情况[图],红色叉叉+红色提醒文字

2. 用户名不存在,可以注册[图],绿色小勾标志

ImageLink - 自动为无链接的图片添加链接
ImageLink 可自动为节点中没有链接的图片增加链接,起到 SEO(搜索引擎优化)、增加外链、提升搜索排名、增加访客和流量、提升用户体验等作用。
当网站的内容被转载/采集时,带链接的图片可以起到以下作用:
- 帮助搜索引擎识别原文链接,增加网站的权重
- 增加外链数量(这是搜索引擎进行搜索结果排名的重要因素之一)
- 当用户点击图片时能够被带回您的网站,增加流量
当用户订阅了您的网站或者订阅了转载您的文章的网站
- 当用户点击RSS源中的图片时,同样能够被带回您的网站,增加流量
支持在分页模式下为自动为图片添加链接,支持 Paging 分页模块和其它类似的分页模块
ImageLink 会自动识别有链接的图片和无链接的图片,用户在编辑时已经添加链接的图片将保持不动,ImageLink 只为没有链接的图片添加链接 :D
此模块已经提交到 drupal.org,不过暂时还没有得到审核和通过,但可以访问项目的沙盒页面下载使用 :D
沙盒项目页面:http://drupal.org/sandbox/lugir/1274966
ImageCache Actions - 基于 ImageCache 的图片处理方法集,支持图片自动加水印等功能
ImageCache Actions 在 ImageCache 的基础上, 为 ImageCache 提供了更多图片处理动作,如
- 添加水印(Watermarking)
- 遮罩/蒙板(Overlays)
- 文字蒙板(Text overlay)
- 图片变色(Color-shifting)
- 图片加亮/变暗(Bright/Darken)
- Alpha 混合(Alpha blending)
- 帆布(Canvas manipulation)
- 背景(Background)
- 文件格式转换(File Format Switcher)
- 透明圆角(Rounded corners)
- 看点切换(Aspect Switcher)
- 自定义动作(Custom Actions)
使用以上动作,加上 ImageCache 自身提供的裁剪、缩放、旋转等功能,可以为图片进行数百种操作组合,如果创建自定义动作,可供使用的图片处理动作就更多了。
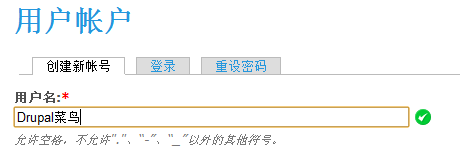
以下是 ImageCache Actions 项目页面提供的一些示例图片:

External Links - 可为出站链接显示图标和配置链接打开方式的链接辅助模块
External Links 在 drupal.org 的项目名称为 Extlink,Extlink 用于对站内和站外链接进行区分(使用 JQuery)。它在发现页面中的站外链接时,会在链接后面添加一个外链标识  ,以告知用户此链接将会将其离开当前网站。对于 mailto: 链接则会添加信封图标
,以告知用户此链接将会将其离开当前网站。对于 mailto: 链接则会添加信封图标  。
。
Extlink 的可配置项:
- 是否在外链和 mailto 链接后显示图标
- 配置出站链接在新窗口打开
- 点击出站链接时显示提示信息,比如可以显示(您正试图访问一个外部站点,请问是否要离开本站 :D)
- 通过正则表达式定义站内链接和出站链接(匹配规则的URL将被视为站内链接或出站链接)
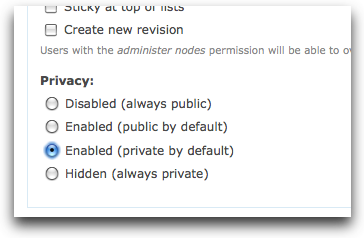
Private - 小巧的私密节点模块
Boost - 为网站提供静态页面缓存的性能提升利器
Boost 模块为 Drupal 站点提供静态页面缓存,绕过PHP脚本执行和数据库请求,直接为匿名浏览用户提供静态缓存页面,使 Drupal 站点的性能得到非常显著的提升,使网站的可扩展性得到加强。
Boost 模块会为 Drupal 站点缓存及生成gzip压缩版本 html, xml, ajax, css, js 等文件,并可以在 apache, nginx, lighttpd 和 iis7 等web服务器端运行。
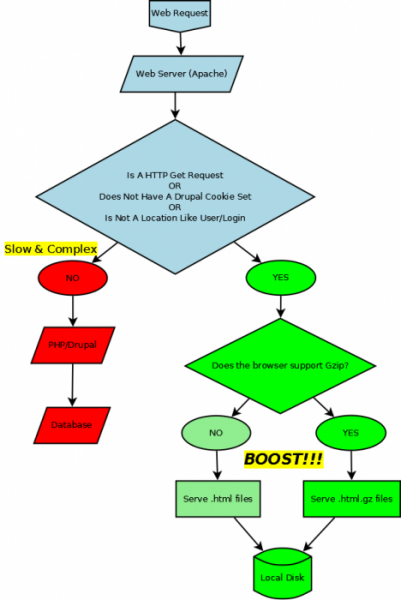
以下是 Boost 模块工作流程的简介(附图):
- Web 服务器端接收到网页浏览请求
- Web 服务器端对请求进行一些判断,决定如何向用户提供要展示的内容
- 如果没有缓存,则执行一系列PHP程序脚本及数据库请求,并将取得的数据返回给用户,并为页面生成缓存
- 如果有缓存,则根据用户浏览器的支持程度,向用户返回静态缓存页面或者压缩过的静态缓存页面

有关 boost 模块配置和使用,可参考:http://lugir.com/drupal/documentation/using-boost.html
ImageCache - 自动化的图片处理、图片缓存优化模块
ImageCache 允许用户为图片处理配置预处理动作(Preset),通过预处理配置中定义的操作方式,ImageCache 将自动对指定的图片进行裁剪、缩放、调整大小、旋转、去色、锐化等操作。
CCK 与 Views 都与 ImageCache 进行了集成,可以方便的使用 ImageCache 为 CCK字段和 Views字段定义的图片进行自动处理。
ImageCache 应用场合示例:如果要为一系列大图制作一个缩略图列表,通常有两种方法可以采用。
- 方法1:直接使用大图作为列表内容,通过在 <img> 中定义图片的宽高来实现缩略图的效果
- 方法2:手动为每个大图制作一份缩略图,单独上传生成缩略图列表
以上两种方式的皆有弊端:
- 方法1:通过在 <img> 中为图片定义的宽高,不能保证原图的比例,容易造成图片变形和失真的问题;通过 <img> 改变图片的显示大小,但仍是使用尺寸较大的原图,增加了页面的加载时间和网络传输量
- 方法2:手动制作缩略图工作量大,枯燥累人,一旦原图进行修改,又要重新生成缩略图,工作量大且不易维护
使用 ImageCache 就兼并了方法1与方法2的优点,去掉了两都的缺点,使生成缩略图列表变得轻松简单,以下是使用 ImageCache 为大图生成缩略图列表的优点:
- 根据预先定义的动作自动对图片进行缩小,且可根据配置保持原比例
- 将缩略图与原图分开保存(不更改原图,方便其它动作使用原图生成其它大小的图片)
- 如需更改缩略图的尺寸,只需要更改预处理动作(Preset)中的配置,便可自动对所有缩略图进行修改
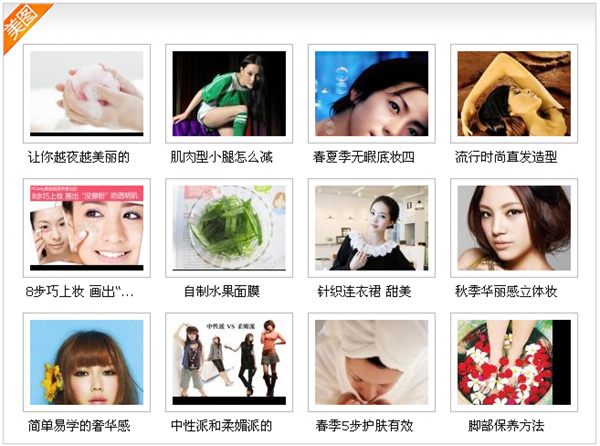
以下是使用 ImageCache + Views 生成的一个图片缩略图列表的示例效果图,ImageCache 将文章内的大图统一缩小成一定规格的小图,减少图片大小,加快网页打开速度,并自动对图片进行维护,如果源图进行了更改,缩略图也会自动使用更改后的图片重新生成新的缩略图。

Pathauto - 根据规则自动生成适合SEO效果的路径别名
Pathauto 模块,使管理员能够基于规则自动为节点创建路径别名,而不需要手动为每一篇文件设置路径别名。
设置路径别名的一个重要原因,是SEO(即搜索引擎优化)。网页路径语义性强的网页比语义性弱的网页有更高的优先级,比如 drupal/module/pathauto.html 很容易让人知道这是一个有关名为 pathauto 的 drupal 模块的页面,而 node/269 无法让用户第一时间知道网页所包含的主题。
安装 Pathauto 需要启用 Drupal 核心的 path 模块,另外,还需要安装并启用 token 模块。
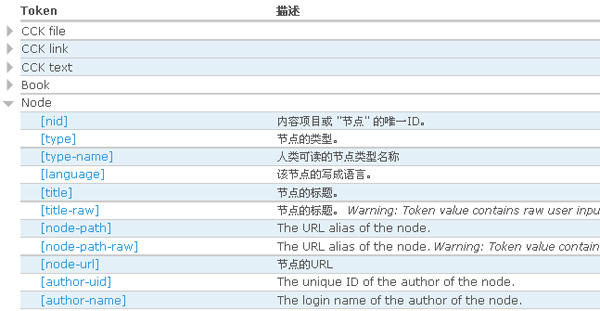
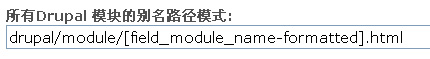
在 管理>站点构建>URL别名>自动路径别名页面(admin/build/path/pathauto),管理员可对自动别名进行配置,使用token为各种节点内容、术语表和用户构建自动别名规则。如下图,就是本站为 Drupal 模块内容所构建的内容类型规则。

Pathauto 可以使用的 token 很多,包含系统中的节点信息、术语信息、用户信息、时间、链接等等,还可以使用自定义的各种CCK字段的信息,即使不关心SEO,使用 pathauto 构建可读性强的页面路径也是非常好的。关注SEO效果的Drupaler,更是不应错过 pathauto 模块。