性能与扩展
ImageCache Actions - 基于 ImageCache 的图片处理方法集,支持图片自动加水印等功能
ImageCache Actions 在 ImageCache 的基础上, 为 ImageCache 提供了更多图片处理动作,如
- 添加水印(Watermarking)
- 遮罩/蒙板(Overlays)
- 文字蒙板(Text overlay)
- 图片变色(Color-shifting)
- 图片加亮/变暗(Bright/Darken)
- Alpha 混合(Alpha blending)
- 帆布(Canvas manipulation)
- 背景(Background)
- 文件格式转换(File Format Switcher)
- 透明圆角(Rounded corners)
- 看点切换(Aspect Switcher)
- 自定义动作(Custom Actions)
使用以上动作,加上 ImageCache 自身提供的裁剪、缩放、旋转等功能,可以为图片进行数百种操作组合,如果创建自定义动作,可供使用的图片处理动作就更多了。
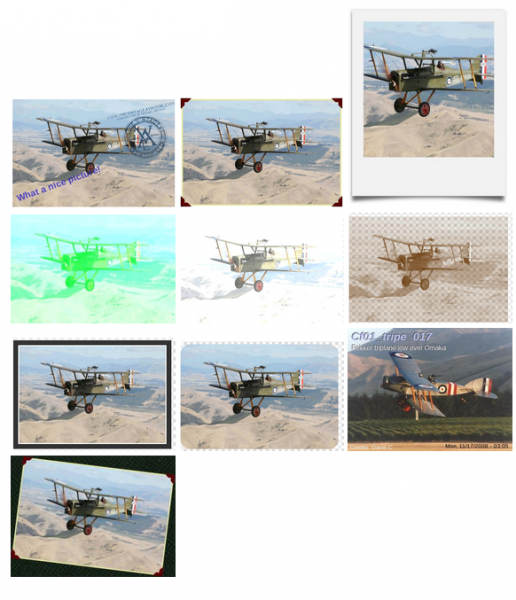
以下是 ImageCache Actions 项目页面提供的一些示例图片:

Boost - 为网站提供静态页面缓存的性能提升利器
Boost 模块为 Drupal 站点提供静态页面缓存,绕过PHP脚本执行和数据库请求,直接为匿名浏览用户提供静态缓存页面,使 Drupal 站点的性能得到非常显著的提升,使网站的可扩展性得到加强。
Boost 模块会为 Drupal 站点缓存及生成gzip压缩版本 html, xml, ajax, css, js 等文件,并可以在 apache, nginx, lighttpd 和 iis7 等web服务器端运行。
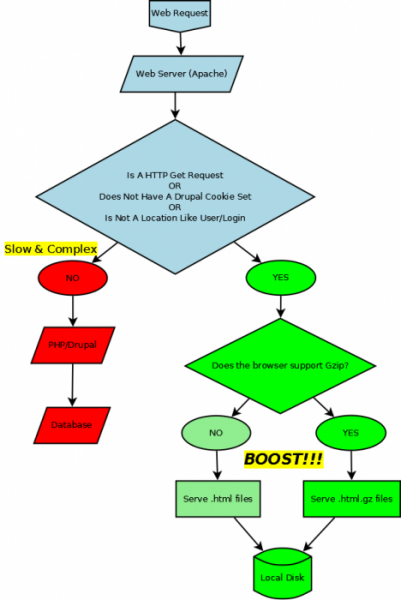
以下是 Boost 模块工作流程的简介(附图):
- Web 服务器端接收到网页浏览请求
- Web 服务器端对请求进行一些判断,决定如何向用户提供要展示的内容
- 如果没有缓存,则执行一系列PHP程序脚本及数据库请求,并将取得的数据返回给用户,并为页面生成缓存
- 如果有缓存,则根据用户浏览器的支持程度,向用户返回静态缓存页面或者压缩过的静态缓存页面

有关 boost 模块配置和使用,可参考:http://lugir.com/drupal/documentation/using-boost.html
ImageCache - 自动化的图片处理、图片缓存优化模块
ImageCache 允许用户为图片处理配置预处理动作(Preset),通过预处理配置中定义的操作方式,ImageCache 将自动对指定的图片进行裁剪、缩放、调整大小、旋转、去色、锐化等操作。
CCK 与 Views 都与 ImageCache 进行了集成,可以方便的使用 ImageCache 为 CCK字段和 Views字段定义的图片进行自动处理。
ImageCache 应用场合示例:如果要为一系列大图制作一个缩略图列表,通常有两种方法可以采用。
- 方法1:直接使用大图作为列表内容,通过在 <img> 中定义图片的宽高来实现缩略图的效果
- 方法2:手动为每个大图制作一份缩略图,单独上传生成缩略图列表
以上两种方式的皆有弊端:
- 方法1:通过在 <img> 中为图片定义的宽高,不能保证原图的比例,容易造成图片变形和失真的问题;通过 <img> 改变图片的显示大小,但仍是使用尺寸较大的原图,增加了页面的加载时间和网络传输量
- 方法2:手动制作缩略图工作量大,枯燥累人,一旦原图进行修改,又要重新生成缩略图,工作量大且不易维护
使用 ImageCache 就兼并了方法1与方法2的优点,去掉了两都的缺点,使生成缩略图列表变得轻松简单,以下是使用 ImageCache 为大图生成缩略图列表的优点:
- 根据预先定义的动作自动对图片进行缩小,且可根据配置保持原比例
- 将缩略图与原图分开保存(不更改原图,方便其它动作使用原图生成其它大小的图片)
- 如需更改缩略图的尺寸,只需要更改预处理动作(Preset)中的配置,便可自动对所有缩略图进行修改
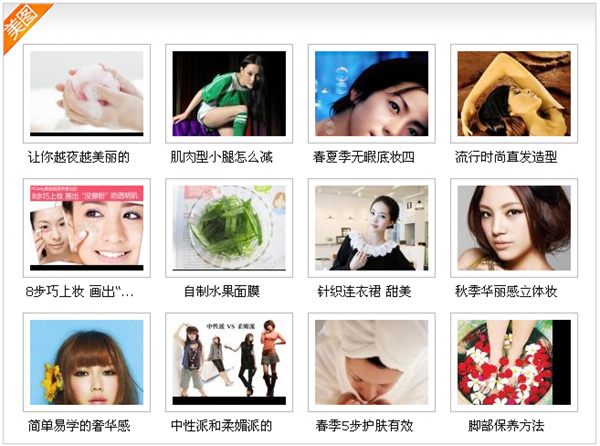
以下是使用 ImageCache + Views 生成的一个图片缩略图列表的示例效果图,ImageCache 将文章内的大图统一缩小成一定规格的小图,减少图片大小,加快网页打开速度,并自动对图片进行维护,如果源图进行了更改,缩略图也会自动使用更改后的图片重新生成新的缩略图。