Drupal 区块:基础概念、区块类型及相关模块
区块(Block)是Drupal中的一个基础概念,虽然是基础,但并不容易吃透。也正因为是基础,区块在使用Drupal的过程中也随处可见。
狭义来讲,区块是指通过区块管理页面添加的内容块。而广义上来讲,页面中所有的内容块都可以被理解或制作成区块。

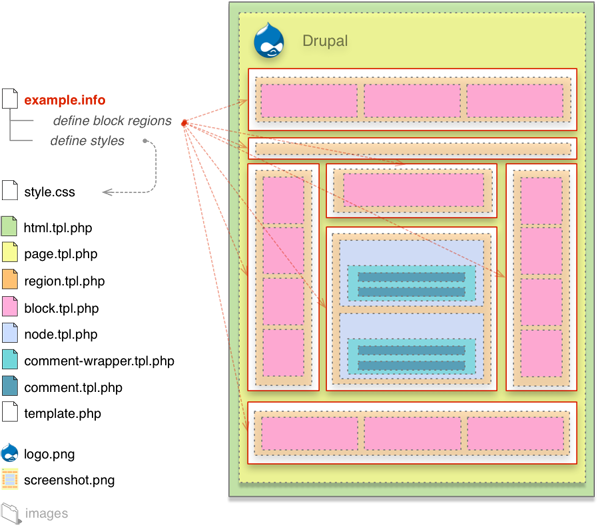
上图是Drupal主题结构的示意图,其中粉色代表区块。除了少量蓝色表示的其它内容,整个网页基本上就是由区块组合而成。如果将Logo、菜单、面包屑、内容、评论等内容(块)都改为区块(很容易做到),整个网页就都是由区块组成的了。
通过把网页拆分成不同的部分,分别实现这些不同的内容块,不仅使开发效率得到提升,也大大简化了网页的制作难度。
如何创建区块?
区块管理页面
正如前面所说,创建区块最简单的办法是使用Drupal后台自带的区块管理页面(结构>区块),通过“添加区块”页面,填写区块标题、内容和相关配置信息后保存即可。
区块API
区块管理页面主要用于创建静态(HTML)内容块,如果希望制作动态内容区块,开发人员也可以通过Drupal区块API进行创建。进入区块管理页面(结构>区块),凡是在操作列中没有“删除”链接的区块,便都是借助区块API创建的。
说明:使用区块管理页面创建区块时,结合PHP Filter模块也可以创建动态内容区块,但因为性能、安全和可维护性等方面的原因,不建议采用此方式。
常见的区块类型
静态区块
Drupal后台区块管理页面是创建静态区块最方便的场所。通过编辑器将文本内容或HTML代码添加为区块内容,之后分配到指定的区域即可快速显示。例如网站公告、页脚信息等内容都可以使用静态区块来实现。
内容列表区块
内容列表是网站中非常常见的内容块,不论是最近更新、最新评论、相关内容、产品列表都是内容列表形式的区块。而在Drupal 中,使用Views 可以非常方便地创建列表区块。
第三方模块区块
由第三方模块基于Drupal API生成的区块,通过Views生成的列表区块就是和第三方模块区块的一种。通过使用第三方模块,可以方便地获得不同的内容区块或功能区块,节省大量的开发工作。如通过Webform 生成的区块会包含Webform表单,可以用于用户反馈、邮件订阅、在线订单等功能。
自定义区块
通过Drupal API 自行开发的区块,可以根据需要实现各种功能和内容。需要一定的Drupal 开发能力,属于Drupal开发工程师的职能范围。
区块相关模块
内核的Block 模块提供了区块的基本管理和扩展能力,除此之外,还可以借助许多第三方模块对其进行增强。
Boxes
与内核模块不同,Boxes的出发点是将区块作为配置而非内容进行对待,从而使区块数据能够更好的进行管理和迁移,解决内核区块在站点间的迁移不便的问题。
当前Boxes并不只是易于迁移而已,可复用性、行内编辑也是很实用的特性。
Bean
内核区块只提供标题、内容字段,使用场景相对有限。而使用Bean模块则可以在系统中定义不同的区块类型(可对比内容类型)。每种类型的区块都可以设置不同的字段,从而在一些复杂场景下大大减低使用难度。不仅如此,高级的开发人员通过结合Bean模块,也可以大幅提升开发效率。
小结
区块的学习非常简单,只是入门的话并不需要特别花时间去学习。但区块也还有许多东西可以深入了解,如何使用区块、能否借助区块大大减轻网站建设、网站开发的难度和工作量,是值得每位Drupal工程师学习的地方。

