Drupal 幻灯片制作教程
各种类型的网站都可以用到幻灯片,不论是用途网站首页的图片展示还是用于制作大气的图片轮换Banner。Drupal 中用得较多的幻灯片模块有 Views Slideshow 和 DDBlock 两种,本文将以 Views Slideshow 为例,详细介绍使用 Drupal 制作幻灯片的步骤:
用到的模块:
- Views Slideshow (6.x-2.x)
- ImageField
- Link
- ImageCache
确认安装并启用以上模块之后,便可以按照以下步骤来创建 Drupal 幻灯片了 :D
提示:本文最后提供了一个打包好的幻灯片配置包,大家直接下载并启用就可以得到按照本文配置的基本幻灯片了 :D
Drupal 幻灯片制作流程:
1.创建幻灯片 (Slideshow) 内容类型
添加内容类型,访问管理 > 内容管理 > 内容类型 > 添加内容类型页面 (admin/content/types/add),按以下配置创建内容类型之后点击保存
名称: slideshow
类型: 幻灯片

新添加的 Slideshow 会出现在内容类型管理列表中,点击 Slideshow 对应的“管理字段" (manage fields) 链接,进入 Slideshow 编辑页面

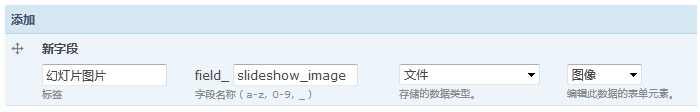
添加幻灯片图片字段:在管理字段页面,按以下配置添加图片 (ImageField) 字段后点击“保存字段设置”按钮
- 标签:幻灯片图片
- 字段名称:field_slideshow_image
- 数据类型:文件
- 表单元素:图片

配置幻灯片图片字段:在图片字段配置页面,配置以下信息及根据你的需要进行配置后点击“保存”
- 路径设置-> 文件路径: slideshow (这会将所有上传的幻灯片图片保存到 slideshow 目录下)
- 全局设置 -> 必须
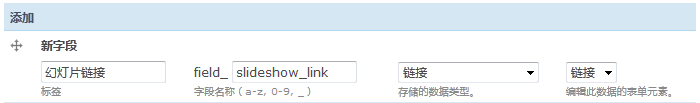
添加幻灯片链接字段:在管理字段页面,按以下配置添加链接 (Link) 字段后点击“保存”
- 标签:幻灯片链接
- 字段名称:field_slideshow_link
- 数据类型:链接
- 表单元素:链接

配置幻灯片链接字段:在链接字段配置页面,根据需要配置后点击“保存字段配置”按钮
调整字段顺序:在管理字段页面,将幻灯片图片和幻灯片链接拖动到正文的前面,然后点击“保存”

2. 添加幻灯片图片
访问创建内容 > 幻灯片 (node/add/slideshow) 页面,填写标题、上传图片、填写幻灯片链接标题和URL,正文可以留空,然后保存即可
重复此步骤创建大概5张不同的幻灯片图片
3. 创建 ImageCache 规则
访问管理 > 站点构建 > ImageCache > 添加 ImageCache 预设页面 (admin/build/imagecache/add),设置名称后点击保存
ImageCache 预设名称:Slideshow

在运作中,点击"添加 Scale And Crop "链接,在新窗口设置幻灯片大小后点击"创建动作"
- 宽度:300
- 高度:240
注意:点击创建动作后,可以在页面下方看到缩放成 300 x 240 大小的图片,如果看不到图片预览,请查看模块管理页面,确保 ImageAPI GD2 和 ImageAPI ImageMagick 至少有一个是启用状态。
4. 创建 View
访问管理 > 站点构建 > 视图 > 添加 页面(admin/build/views/add),配置以下信息后点击“前进”
- 视图名称:slideshow
- 视图描述:幻灯片
- 视频标签:幻灯片

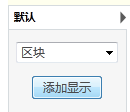
添加区块:在 View 配置页面的最左边,从下拉框中选择“区块”, 点击“添加显示”

配置幻灯片区块:按照以下顺序和配置对幻灯片区块进行配置
- 字段
- 添加字段:内容:幻灯片链接(field_slideshow_link)幻灯片链接(field_slideshow_link)
- 排除显示:勾选
- 标签:无
- 格式:URL, as plain text
- 添加字段:内容: 幻灯片图片 (field_slideshow_image)幻灯片图片 (field_slideshow_image)
- 将这个字段作为链接输出:勾选
- 链接路径:[field_slideshow_link_url]
- 标签:无
- 格式:Slideshow image
- 将这个字段作为链接输出:勾选
- 添加字段:内容:幻灯片链接(field_slideshow_link)幻灯片链接(field_slideshow_link)
- 过滤
- 添加过滤器:节点: 类型
- 操作符:其中之一
- 节点类型:幻灯片
- 添加过滤器:节点:已发表
- 已发表:是
- 添加过滤器:节点: 类型
- 基本设置
- 样式:幻灯片
选择幻灯片之后,点击样式列后面的齿轮可以对幻灯片进行详细配置。可以用于创建带缩略图的幻灯片、添加幻灯片控件、幻灯片效果等等(可参见文章最后的幻灯片示例) - 要显示的条目数:5
- 样式:幻灯片

5. 将幻灯片分配到指定区域
访问管理 > 站点构建 > 区块管理页面 (admin/build/block),找到 slideshow: 区块,将其分配到指定的区域后,点击保存。
6. 幻灯片美化
为幻灯片区块添加 CSS,做一些美化,使幻灯片看起来更漂亮。
本文介绍了配合 Views Slideshow 创建幻灯片的基本用法,大家可以根据需要,自行添加一些字段以及更改 Views Slideshow 的配置更幻灯片变得更加丰富。使用 Views Slideshow 可以创建各种类型的幻灯片片,下面提供几个幻灯片示例以供大家参考交流。欢迎留言交流 :D
1. 只带页码的幻灯片

2. 包含页面和标题的幻灯片

3. 纵向带页码的幻灯片

4. 带标题、缩略图和控件的复杂幻灯片

虽然本文介绍了制作幻灯片的步骤,但每次在不同的网站上又重新配置一遍也比较辛苦,为了节省重复的配置工作,我制作了一个特性包,大家直接下载且启用就可以得到一个基于本教程的简单幻灯片了,详情请参考《Fox Slideshow - 基于 Views Slideshow 的幻灯片 Features 包下载》
- 登录以发表评论
- 浏览61161次