使用 Drupal 创建多语言站点
Drupal 核心提供了 Locale 模块用于为 Drupal 站点提供本地化的功能,使用 Locale 模块创建本地化的站点非常实用,并且能够制作较为简单的多语言站点。不过,我们更推荐使用 i18n 模块,通过 Drupal 创建多语言站点。有关 i18n 模块及其它多语言站点相关的模块的使用,将会再本教程中陆续介绍。
*说明:本文虽然是在D6时代撰写,但大部分内容对于现今版本的Drupal依然适用。
本教程将介绍以下内容:
接下来我们就开始使用 Drupal 创建包含中文和英文两种语言的多语言站点 :D
使用 Drupal 创建多语言站点
- 安装 Drupal 6
- 启用 Locale 模块并导入中文语言包
- 访问 管理 > 站点设置 > 语言(admin/settings/language)页面,点击“英文”语言后面的“编辑”链接(admin/settings/language/edit/en),在编辑语言页面,将“路径前缀”设置为 en(默认英语语言的路径前缀为空),点击“保存语言”;
- 访问 管理 > 站点设置 > 语言 > 配置(admin/settings/language/configure)页面,将“语言协定”配置为“仅使用路径前缀”,点击“保存设置”
- 访问 管理 > 站点构建 > 区块(admin/build/blocks)页面,将名为“语言转换”的区块分配到右边栏,点击“保存区块”
注意:若没有正确配置第4步的操作,“语言转换”区块将不会显示 - 保存区块后,网站的右边栏会显示如下图示的链接,点击“简体中文”和“English”的链接,试试语言的切换

注意:如果在第2步中将默认语言设置为“简体中文”,但未在第3步中为英文语言设置路径前缀,则不能正确执行语言切换
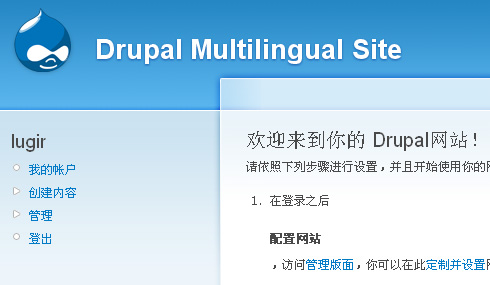
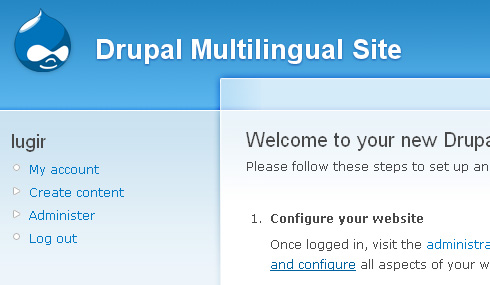
现在,我们已经创建了可以切换语言界面的 Drupal 站点,以下分别是站点的中文界面截图和英文界面截图
Drupal 多语言站点中文界面截图

Drupal 多语言站点英文界面截图

相信大家也发现了,在切换语言时,尽管界面语言都进行了中英文的切换,但是像“网站标题”这样存储在数据库里面的配置项,却没能被翻译过来。Locale 能够做到界面内容的翻译已经很不错,至于网站变量的多语言化,以及术语表、内容、CCK、菜单、区块等元素的多语言化,就交给接下来要介绍的 i18n 模块来做吧。
- 登录以发表评论
- 浏览23586次
站点变量(Variables)多语言化
上一节我们已经使用 Drupal 核心的 Locale 模块为 Drupal 站点启用了多语言的功能,并且对 Drupal 界面进行了翻译。不过还遗留了一点点小问题,就是 Drupal 的站点标题没有翻译过来。
Drupal 中的一些文本和配置存储在数据库的variables表中。比如“站点名称”和“站点口号”这样的配置文本,Drupal 核心的 Locale 模块不能实现这些配置变量的多语言化。因此创建一个更彻底的多语言站点,还需要用到 Internationalization(i18n)模块,i18n 模块提供了 Drupal 变量多语言化的功能。
要实现对 Drupal 变量的多语言化操作,需要知道要翻译的变量的名称,这一步可以通过搜索 Drupal 数据库的 variables 表来实现。
当你确定要对哪些变量进行多语言化操作时,你只需要按照以下格式,将变量添加到 settings.php 文件中即可。以下添加了 Drupal 站点的一些常见变量:
* Multilingual settings
*
* This is a collection of variables that can be set up for each language when i18n is enabled.
* These are the basic ones for Drupal core, but you can add your own here.
*/
$conf['i18n_variables'] = array(
// Site name, slogan, mission, etc..
'site_name',
'site_slogan',
'site_mission',
'site_footer',
'anonymous',
// Different front page for each language
'site_frontpage',
// Primary and secondary links
'menu_primary_links_source',
'menu_secondary_links_source',
// Contact form information
'contact_form_information',
// For theme variables, read more below
'theme_settings',
'theme_garland_settings',
);
当启用了 i18n 模块,并且向 settings.php 配置文件中添加了以上代码之后,可以在 管理 > 站点设置 > 语言 > Multilingual system > Variables(admin/settings/languages/i18n/variables)页面中,看到可以实现多语言化的变量名称及翻译状态。
Drupal 站点信息多语言化
- 访问 管理 > 站点设置 > 站点信息(admin/settings/site-information),可以看到一些表单项的后面加上了 This is a multilingual varibles 的提示,说明这些配置已经可以多语言化了
- 使用中文填写站点信息表单项,如:
名称:Drupal 多语言化测试站点
口号:使用 Drupal 创建多语言站点
...
然后,点击“保存设置”。 - 切换到英语界面(如果你阅读了本教程的前面章节,并跟着教程进行的配置,那么,点击右边栏语言切换区块中的 English 链接即可切换到英文界面。如果你是路途看到这一篇文章,而不知如何切换,推荐你先看看前面的章节)
- 在英语界面中,使用英文填写 Site Information(站点信息)表单项,如:
Name:Drupal Multilingual Test Sites
Slogan:Using Drupal create a multilinugal website
...
然后,点击“Save Configuration”。
尝试在语言间进行一些切换,可以看到中文界面使用了中文的标题和口号,英文界面则使用英文的标题和口号
Drupal 多语言站点中文界面截图

Drupal 多语言站点英文界面截图

- 登录以发表评论
- 浏览10088次
为内容创建不同语言的翻译版本
Drupal 核心提供的 Content translation 模块,为创建多语言的 Drupal 站点提供了内容多语言化的支持,本教程将介绍如何为内容创建不同语言的翻译版本。
为内容创建不同语言的翻译版本
启用内容翻译功能
- 访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 Content translation 模块,点击“保存”;
- 确定想要启用多语言翻译功能的内容类型,如新闻(Story),访问 内容管理 > 内容类型 > Story(admin/content/node-type/story)页面;
- 展开“流程设定”选项,将“多语言支持”配置为“启用,与翻译一起”,点击“保存内容类型”;
创建内容及翻译版本
- 访问 内容 > 创建内容 > Story(admin/content/story/add)页面;
- 使用中文填写标题和内容,并将语言设置为“Chinese, Simplified(简体中文)”,点击“保存”;
- 在节点页面点击“翻译”链接
这里可以看到一个网站启用的语言列表,以及内容的翻译情况 - 点击 English 那一行的“添加翻译”
- 在加载的翻译编辑页面,语言选项被限定为“English(英文)”,并使用英文编写翻译版本的标题和内容,然后点击“保存”;
创建翻译之后,可以在节点页面的下方看到一个翻译链接,点击翻译链接即可看到内容的翻译版本。
- 登录以发表评论
- 浏览8552次
菜单与主链接/次链接多语言化
只使用 Drupal 核心所提供的功能,还不能菜单项的多语言化/翻译。不过使用 i18n 模块包中提供的 Menu translation 模块,可能很好的实现菜单、主链接/次链接的多语言化功能。
i18n 模块包中的 Menu translation 模块,提供了以下特性:
- 允许创建菜单时为菜单设置语言项(如中文、英文等等),设置了语言的菜单项只会在与当前使用语言一致时才会显示;
- 可以为未设置语言项的菜单内容进行多语言化。实现可通过 Drupal 的翻译页面对菜单项进行翻译;
创建可翻译的多语言化菜单
- 启用模块:启用 i18n 模块的 Menu translation 模块;
- 访问 管理 > 站点构建 > 菜单 > 主链接(Primary links) > 增加菜单项(admin/build/menu-customize/primary-links/add)
- 创建可翻译菜单项:根据以下信息填写菜单创建表单后,点击“保存”
路径:<front>
菜单链接标题:首页
语言:所有语言
说明:将语言设置为所有语言的菜单项,会在所有语言界面下显示,可尝试在中英文界面之前进行切换,都能菜单项“首页”,不过在英文界面下也还是显示中文 - 搜索翻译项:访问 管理 > 站点构建 > 翻译 > 搜索(admin/build/translate/search),按照以下信息填写表单后,点击“搜索”
字符串包括:首页
将搜索限制在:菜单 - 从搜索结果中找到要翻译的菜单项目,点击后面的“编辑”链接
- 翻译菜单项:在翻译界面中,填写翻译内容,Home。然后点击保存翻译;
- 现在再在中英文之间进行切换,就可以看到,在中文界面下,主链接显示菜单项“首页”,在英文界面下,主链接显示菜单项“Home”
创建只在指定语言环境下显示的菜单
- 访问 管理 > 站点构建 > 菜单 > 主链接(Primary links) > 增加菜单项(admin/build/menu-customize/primary-links/add)
- 创建可翻译菜单项:根据以下信息填写菜单创建表单后,点击“保存”
路径:node
菜单链接标题:内容
语言:Chinese Simplified (简体中文)
说明:在这里为菜单语言项,该菜单只有在与当前语言环境一致时,才会显示出来。 - 重复第2步,使用以下信息创建一个英语菜单项路径:node
菜单链接标题:Node
语言:English (英语) - 现在再在中英文之间进行切换,就可以看到,在中文界面下,会显示语言设置为 Chinese Simplified (简体中文)的菜单项“内容”,在英文界面下,则会显示语言设置为 English (英文)的菜单项“Node”
使用多语言化变量设置不同的主链接/次链接
访问 管理 > 站点构建 > 菜单 > 设置(admin/build/menu/settings)页面,可以看到“主导航菜单来源”及“次级菜单来源”都被标识为“多语言化变量(This is a multilingual variable)”,这说明这两项值,在不同的语言环境下,可以设置不同的值,并被数据库分开保存。(更多关于多语言化变量请参考《站点变量(Variables)多语言化》)
在中文语言下,为主链接/次链接选择恰当的中文链接,在英文语言下,为主链接/次链接选择恰当的英文链接,从而实现在不同语言下,使用不同语言的菜单项,以此来实现 Drupal 网站中菜单的多语言化。
- 登录以发表评论
- 浏览16031次
创建支持多语言化的区块
为 Drupal 创建多语言化支持的区块,需要 i18n 模块包中的 Block Translation 提供相应的支持。有两种方式可以实现区块的多语言化,一种是对区块(Blocks)中的字段进行翻译,另一种是为每一种语言创建一个对应的区块。本文将介绍这两种区块多语言化的方法。
准备工作:
- 下载 i18n 模块包,下载地址:http://drupal.org/project/i18n
- 模块管理页面:访问 管理 > 站点构建 > 模块(admin/build/modules)页面
- 启用模块:启用 Internationalization 模块、String Translation 模块 和 Block Translation 模块,并点击“保存设置”
创建基于字段翻译的多语言化区块
- 创建区块:访问 管理 > 站点构建 > 区块 > 添加区块(admin/build/blocks/add)
- 设置区块语言:在添加区块页面的 Multilingual settings 中,将语言设置为 Chinese Simplified(简体中文)
- 添加中文区块:在添加区块页面,填写以下中文信息,然后点击“保存区块”
区块描述:多语言化测试区块(描述)
区块标题:多语言化测试区块
区块内容:这是一个用于测试区块多语言化的区块 :D
注意:实际操作时,请根据你的需要为区块填写合适的描述、标题和内容等信息 - 分配区块:在区块管理页面(admin/build/blocks),找到刚创建的“多语言化测试区块(描述)”,将其分配到指定的区块,如左边栏,点击“保存区块”
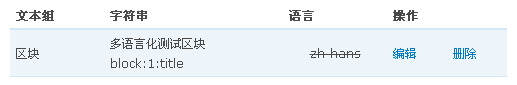
- 搜索区块中的字段:访问 管理 > 站点构建 > 翻译 > 搜索(admin/build/translate/search),在页面的搜索框中搜索第3步中填写的信息,如"多语言化测试区块",将得到如下搜索结果

说明:基于字段的翻译好像不能对区块描述进行翻译,不过对区块标题和内容的多语言化翻译都是支持的。如果希望区块描述也能够被多语言化,可以参考第二种区块多语言化的方法 - 翻译区块中的字段:点击“编辑”进入字段翻译页面,填写翻译内容后点击“保存翻译”

- 重复第5,6步,完成区块内容的翻译
- 查看效果:在默认中文语言界面下,创建的区块显示如下图:

切换到英文语言界面下,创建的区块显示如下图:
为不同的语言创建对应的多语言区块
- 创建区块:访问 管理 > 站点构建 > 区块 > 添加区块(admin/build/blocks/add)
- 设置区块语言:在添加区块页面的 Multilingual settings 中,将语言设置为 All languages (Translatable)
- 添加区块:在添加区块页面,填写以下信息后,点击“保存区块”
区块描述:多语言化测试区块(描述)
区块标题:多语言化测试区块
区块内容:这是一个用于测试区块多语言化的区块 :D
注意:实际操作时,请根据你的需要为区块填写合适的描述、标题和内容等信息 - 添加其它语言区块(如英语):重复第2步,将语言设置为 English(英语),重复第3步,填写以下英文信息,然后点击“保存区块”
区块描述:Multilingual Test Block(Brief)
区块标题:Multilingual Test Block
区块内容:This is a multilingual test block, :D - 分配区块:在区块管理页面(admin/build/blocks),找到刚创建的“多语言化测试区块(描述)”和“Multilingual Test Block(Brief)”,将其分配到指定的区块,如左边栏,点击“保存区块”
- 查看效果:i18n 提供的 language section 机制会自动判断多语言项目(如区块)与当前语言的关系,只有与当前语言相同的内容才会显示出来。因此当网站界面语言为中文时,站点左边栏将会显示“多语言化测试区块”,当网站界面语言为英语时,则会显示 "Multilingual Test Block"
- 登录以发表评论
- 浏览26409次