Panels 参考文档

Panels 模块是其一系列子模块(包括 Panel pages, Panel nodes, Mini Panels 及 Views panes 等)的核心引擎。Panels 模块允许站点管理员(有时可以是用户)维护更改页面、边栏及内容中某个部分的布局,并且就像控制让哪些内容在页面布局中被显示一样容易。
大多数 Drupal 用户熟悉 Drupal 默认的布局机制,即定义区域(Regions)和区块(Blocks),然后将区块分配到主题中不同的区域即可。Panels 模块将这个机制又向前进了一步。通过 Panels 接口,你可以通过创建一个布局(layout)作为开始,然后可以在这个布局中添加任意数量地列(columns)、页头(headers)和页脚(footer),并对它们的宽度进行控制。
创建完布局,你可以通过拖拽方式将各种内容分配到布局中的区域,能够被添加到区域中的元素不只是区域,还可以是节点(nodes)、视图(views)或其它可以添加到 Panels 中的内容。
Panel pages 是最主要的 Panels 模块,可以通过它创建页面的布局。
Panel nodes 是创建页面中仅内容区域的布局的实用工具。有时你可能会希望能够在节点布局中添加一些区域,比如为新闻或者照片添加一个评分区域,但又不想添加到所有节点中。Panel Nodes 让你可以对单个节点的布局进行控制,并向其中添加博客、图片。
Mini panels 是一个区块布局的控制机制。使用 mini panels 可以创建一个小的面板(panel),并通过向其中添加内容及其它元素,使它们就像一个区块中的内容,然后只需要将这个 mini panels 放置到 panels-page 或 panels-node 中即可。就像将区块(block)放置到区域(region)中一样简单。
以下是一些使用 Panels 过程中经常遇到的术语,管理员应该相当熟悉它们:
- Panel page - 使用 Panels 定义的实际页面,它可以是首页或者是一个新闻页面,这些页面像其它节点一样需要被分配一个路径
- Panel - 也称“面板”,是内容的容器。一个面板其中可以包含多份内容,并且各份内容可以拥有其各自的样式。
- Pane - 对 Panel 中一个内容集合的称呼。它可以是一个节点、视图、任意的HTML代码等等。Panes 可以在 Panels 中移动其位置,也可以在不同的 Panels 中移动。
- Layout - 提供一些预定义 panels 布局供你选择使用。一个布局可能包含两纵列、一个页头、一个页脚,或者三个纵列,或者像砖块一样堆叠7个panel 等等。除了使用 Panels 提供 Layout(布局) 外,还可以使用 API 文档创建插件。
- 登录以发表评论
- 浏览13739次
Panels 使用教程
本教程将协助你学会使用 Panels 的基本功能
- 登录以发表评论
- 浏览10017次
Panels 教程:向 panel 页面中添加节点
向 panel 页面中添加节点的建立流程如下:
- 打开 “Panel 页面列表”(admin/build/pages)
- 找到你想要向其中添加节点的页面,点击所在列最后面的“编辑”
- 点击“上下方(Context)”面板
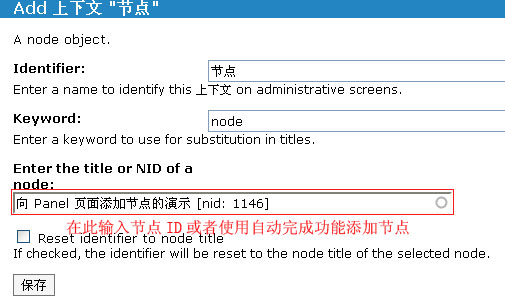
- 在右侧的上下文区域,选择“节点”并点击添加上下文(Add Context),弹出添加节点窗口(如下图)

- 选择你想要添加的节点
- 保存点击选择窗口,弹出窗口消失
- 保存“上下文”配置页面
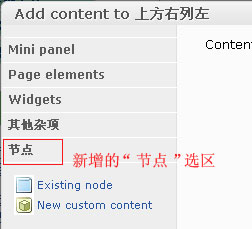
- 点击左侧导航中的“内容”(Content)面板,在右侧任意 panel 中,点击齿轮添加内容,你将会发现比默认选项多了一个名为“节点”的选区(如下图),任何 pane 都允许在其中使用节点或者节点相关信息,通过使用“节点”选项中的“节点内容(Node Content)”来添加基本的节点显示

- 登录以发表评论
- 浏览7000次
Panels 教程:创建新布局页面的基本流程
Panels 是个可以实现简单快速创建布局的强大工具,且可以在其中使用各种各样的内容。本文通过创建一个标准的“关于我们”页面,来学习如何创建布局的基本步骤。通常,“关于我们”是一个长页面,然而 Panels 让我们可以将内容分为多个部分,并以一种不同的外观和布局方式来对其进行展示。
- 打开“Panel 页面”管理页面(admin/build/pages)
- 点击上方的“添加自定义页面”面板,进入添加“自定义页面”页面
- 将“管理标题(Administrative title)”、机器名称及路径分别填写为“关于我们”,"about_us" 和 "aboutus",点击“继续”
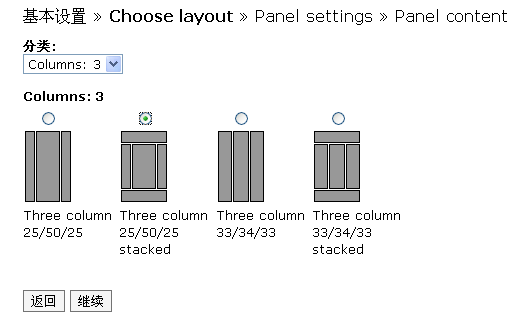
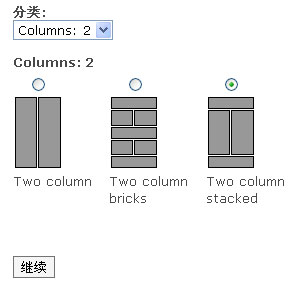
- 进入“布局(Layout)”选择页面,从分类下拉框中选择“3列”布局模式,并从下方出现的3列布局中选择 25/50/25 的布局模式(如图),然后点击“继续”

- 进入“Panel 设置”页面,将“管理标题”填写为“关于我们”,其它栏目保持默认,然后点击“继续”
- 进入“Panel 内容”页面,将标题类型选为“人工设置(Manually set)”,并将下方的标题设置为“关于我们”,点击“完成”
- 点击完成之后默认选中了左侧的“内容”面板,以方便我们向右侧的布局模型中添加内容。现在我们应该想想“关于我们”页面应该包含哪些内容。左列:员工信息,中列:公司愿景,右列:链接、联系信息
- 点击布局左列pane中的齿轮,在弹出的小菜单中点选“添加内容”
- 在弹出的“添加内容”窗口中,选择“新的自定义内容(New custom content)”
- 我们随便填写一些内容,作为左列员工信息,比如管理标题->“员工信息1”,标题->“员工1”,正文->“员工信息1”,然后点击“完成”即可看到左列的pane中已经添加了“员工信息1”
- 重复第8~10步的操作,再添加一个“员工信息2”
- 再来添加“公司愿景”的内容,点击中间列左上角的齿轮,在弹出的小菜单中点选“添加内容”,在弹出的“添加内容”窗口中选择“新的自定义内容”
- 接下来添加“公司愿景”的文本,管理标题->“关于XX公司”,标题->“关于XX公司”,正文->“XX公司是...”,然后点击“完成”完成添加
- 接下来添加右列的链接。点击右列左上角的齿轮,点击“添加内容”,在弹出的添加内容窗口中选择“新的自定义内容”
- 将管理标题和标题设置为“链接”,并在正文中添加一些超级链接,然后点击“完成”完成添加
最后,我们再向右列中添加一些联系信息,点击右列左上角的齿轮,点击“添加内容”,在弹出的添加内容窗口中选择“新的自定义内容”- 将管理标题和标题填写为“联系信息”,并在正文中添加一些联系信息,点击“完成”添加Pane
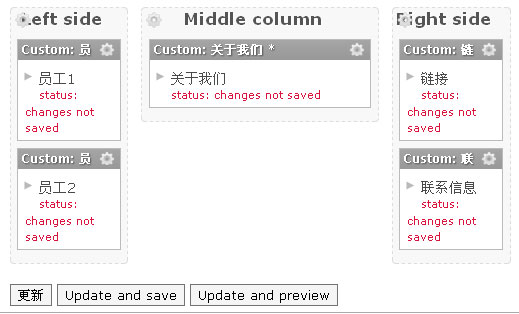
- 此时我们的布局页面应该如下图所示,点击“更新并保存”完成一个自定义页面的创建

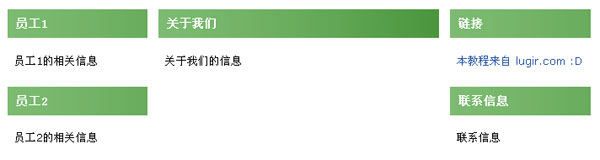
- 然后我们便可以通过第3步定义的链接来访问这个新建的“关于我们”页面了

如果你希望直接导入这个“关于我们”的页面,可以复制这个关于我们的代码,通过Panel page 页面中的“导入页面(Import Page)”,将代码粘贴到代码粘贴区域,执行导入即可。
- 登录以发表评论
- 浏览8051次
Panels 教程:更改节点页面的输出布局
Drupal 默认的节点页面布局适合大部分网站的内容展示,但是在不少情况下,我们还是需要为特殊的节点类型选择不同的页面布局。本文档节点页面例,创建一个不同于默认的页面布局。
本文档适用于 Panels 3 版本,Panels 2 用户请访问本文档的参考教程 Panels 2: Create a node override(http://drupal.org/node/206185)
Panels 3 ,默认提供了一些页面布局模版,本文就将用到其中的“节点模板(Node Template)”
- 首先,打开“Panel页面”管理页面(admin/build/pages)
说明:请注意需要启用 page manager 模块才存在此页面 - 找到标题为“节点模板(Node Template)”(其路径为 node/%node),点击此列后面的“启用”链接来启用模板
- 待“节点模板”启用后,点击“编辑”进入配置页面
- 默认情况下,“节点模板”中没有任何“衍生布局(Variants)”,点击右上方的“衍生布局(Variants)”面板,或者是下面的“添加新衍生布局(Add a new variant)”,开始添加新的“衍生布局”
- 在“添加衍生布局(Add Variant)”页面,将标题填写为“新闻(Story)内容布局”,然后点击“创建衍生布局”
- 进入“设置”页面,选择2列布局,并从可选布局中选择带页头和页脚的两列布局(如图),然后点击“继续”

- 进入“Panel 设置”页面,将管理标题设置为“新闻(Story)内容布局”,点击“继续”
- 进入“Panel 内容”页面,所有项目保持默认不变,点击“创建衍生布局”。创建完布局后,依然停留在内容页面,接下来我们便开始向布局中添加内容
- 向顶部区域添加节点内容:从右侧的页面布局中,点击“顶部(Top)”区域左上角的齿轮,在弹出菜单中选择“添加内容”
- 弹出“添加内容到顶部”窗口,选择左侧的“节点(Node Context)”面板,然后点击右侧的“节点内容(Node Content)”
- 弹出窗口改变为“配置新节点内容”,找到最下方的“构建模式(Build Mode)”,从下拉菜单中选择“完整节点”,然后点击“完成”
- 向左列区域添加节点评论:添加点击布局左列(Left Side)左上角的齿轮,在弹出菜单中选择“添加内容”
- 弹出“添加内容到左列”窗口,选择“节点”面板,点击右侧的“节点评论(Node Comments)”
- 弹出窗口改变为“配置新节点评论”,根据需要更改其中的配置,我们这里就保持默认值不变,点击“完成”
- 向右列区域添加自定义内容:点击布局右列(Right Side)左上角的齿轮,在弹出菜单中选择“添加内容”
- 弹出“添加内容到右列”窗口,选择“新自定义内容(New custom content)”
- 弹出窗口改变为“配置新自定义内容”,分别填写以下内容
管理标题:“评论说明”
标题:“评论说明”
正文:“请通过以下评论框对内容进行评论” - 向右列区域添加节点评论表单:点击布局右列左上角的齿轮,在弹出菜单中点击“添加内容”
- 弹出“添加内容到右列”窗口,选择“节点”面板,点击右侧的“评论表单(Comment Form)”
- 弹出窗口改变为“配置新评论表单”,勾选显示注册和登录链接(Shows links to register or login),点击“完成”
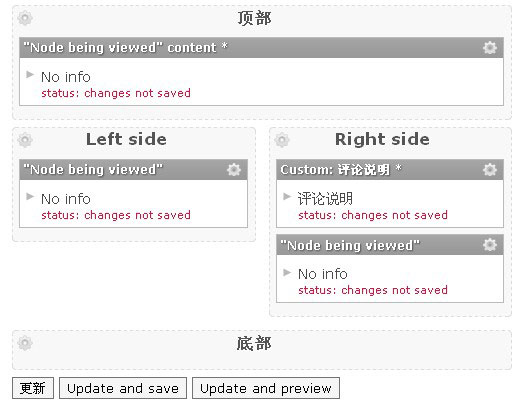
- 到此对新闻节点页面布局的内容设置就完成了(如图),点击“更新并保存(Update and Save)”保持更改

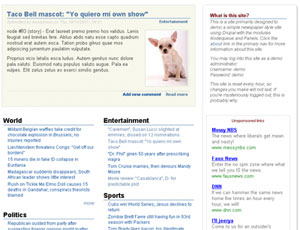
- 保存之后,可以通过访问任意新闻(Story)节点查看效果,以下(如图)是此布局的实际显示

- 登录以发表评论
- 浏览25115次